ドォーモ!ガジェットブロガーのアル(@Alfagoodone)です!

アル
メインテーマをSANGOからSONICに移行しました!
今回の記事では移行後初のカスタマイズ記事になります。(というかカスタマイズ記事自体初だけど・・・)
初のカスタマイズ記事の内容は
設置しておくと回遊率が上がる ボックスメニューの設置のカスタマイズ記事 になります。
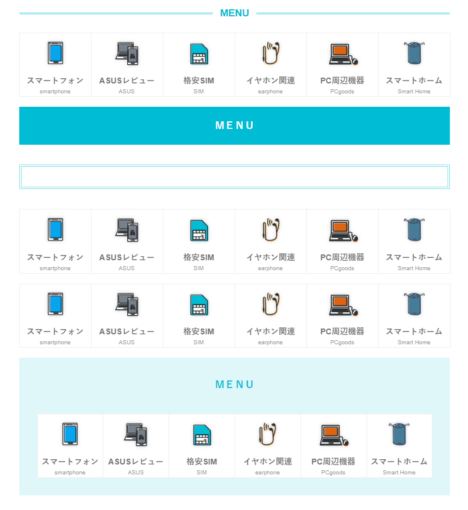
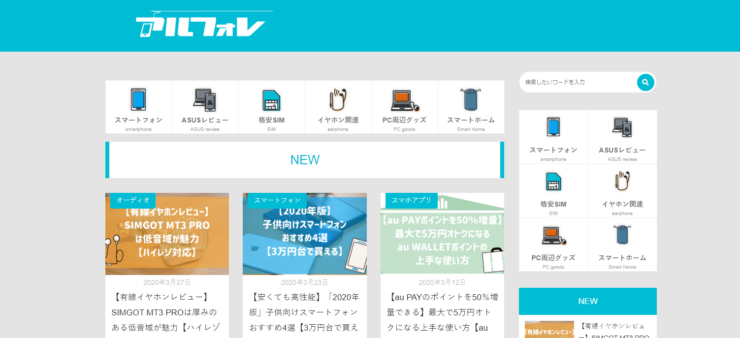
完成形
ワードプレステーマ「THE SONIC」用のカスタマイズ記事となりますので、THE SONICを導入した方はぜひ参考にしてみてください。
グーテンベルクが快適に使えるワードプレステーマ
もくじ
カスタマイズをする前に
カスタマイズを行う前の注意点として、必ずバックアップを行ってからカスタマイズを行ってください。
今回のカスタマイズ方法はわいひらさんが作成したカテゴリメニューをSONIC用に書き換えたものになります。
SONIC以外で使用する場合は、わいひらさんの記事をぜひ参考に。
カスタマイズの流れ
ボックスメニューを設置するまでの流れはこちら。
- functions.phpにPHPコードを追記
- style.cssにCSSにコードを追記
- ボックスメニュー用のショートコードを作成
- ボックスメニュー用の再利用ブロックの作成
- 設置したい場所に再利用ブロックを設置
基本的にはわいひらさんの 「ボックスメニュー」ショートコードの実装方法 に沿った流れになります。
SONICで使用する場合に変更する部分は、 style.cssの一部 と 再利用ボックスの作成 の2ヶ所です。
出来る限り分かりやすく書いているつもりですが、分かりにくい部分があったらわいひらさんのブログも参考にしながら作業して頂ければ幸いです。
SONICトップページにカテゴリメニューを設置する
functions.phpにPHPコードを追記
まずはfunctions.phpにPHPコードをコピペしていきます。
こちらに関してはわいひらさんのコードをそのまま使用しています。
- STEP
functions.phpの場所
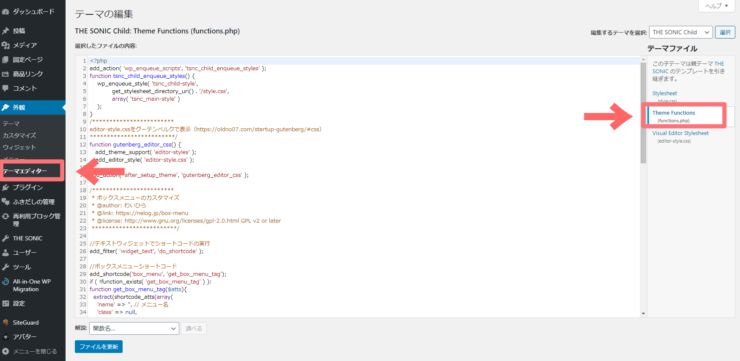
functions.phpの設置場所は 外観 → テーマエディター → functions.php の順で移動。

- STEP
functions.phpにPHPコードを貼り付け
functions.phpに移動したら以下のPHPコードをコピペ。
PHPコード/************************ * ボックスメニューのカスタマイズ * @author: わいひら * @link: https://nelog.jp/box-menu * @license: http://www.gnu.org/licenses/gpl-2.0.html GPL v2 or later *************************/ //テキストウィジェットでショートコードの実行 add_filter( 'widget_text', 'do_shortcode' ); //ボックスメニューショートコード add_shortcode('box_menu', 'get_box_menu_tag'); if ( !function_exists( 'get_box_menu_tag' ) ): function get_box_menu_tag($atts){ extract(shortcode_atts(array( 'name' => '', // メニュー名 'class' => null, ), $atts, 'box_menu')); //デフォルトアイコンフォント $def_icon_classes = 'fas fa-star'; //Font Awesome5を利用する場合は変更する if (is_admin()) { return; } $tag = null; $menu_items = wp_get_nav_menu_items($name); // name: カスタムメニューの名前 if (!$menu_items) { return; } foreach ($menu_items as $menu): $url = $menu->url; $title = $menu->title; $title_tag = '<div class="box-menu-label">'.$title.'</div>'; $description_tag = '<div class="box-menu-description">'.$menu->description.'</div>'; $attr_title = $menu->attr_title; $classes = implode(' ', $menu->classes); $icon_tag = '<div class="'.esc_attr($def_icon_classes).'" aria-hidden="true"></div>'; //画像URLの場合 if (preg_match('/(https?)(:\/\/[-_.!~*\'()a-zA-Z0-9;\/?:\@&=+\$,%#]+)\.(jpg|jpeg|gif|png)/', $attr_title)) { $img_url = $attr_title; $icon_tag = '<img src="'.esc_url($img_url).'" alt="'.esc_attr($title).'" />'; } //アイコンフォントの場合 elseif (preg_match('/fa.? fa-[a-z\-]+/', $classes)) { $icon_tag = '<div class="'.esc_attr($classes).'" aria-hidden="true"></div>'; } $icon_tag = '<div class="box-menu-icon">'.$icon_tag.'</div>'; $tag .= '<a class="box-menu" href="'.esc_url($url).'">'. $icon_tag. $title_tag. $description_tag. '</a>'; endforeach; $add_class = null; if ($class) { $add_class = ' '.$class; } //ラッパーで囲む $tag = '<div class="box-menus'.$add_class.'">'.$tag.'</div>'; return apply_filters('get_box_menu_tag', $tag); } endif;コードをコピペしたら、ファイルの更新をクリック。
CSSコードをコピペ
次にCSSコードをコピペしていきます。
SONICボックスメニューを設置する場合、わいひらさんのカスタマイズをそのまま使用するとSONICではテーマの表示幅が違うため表示崩れが起きてしまいます。

なのでCSSコードについては、SONIC用のサイズに一部修正をしてCSSコードを使用していきます。

パカさん
cssの知識とかあったっけ??

アル
無いから、今回のカスタマイズはことりさんに手伝ってもらったよ。

パカさん
完全なるひとまかせwww
- STEP
style.cssの場所
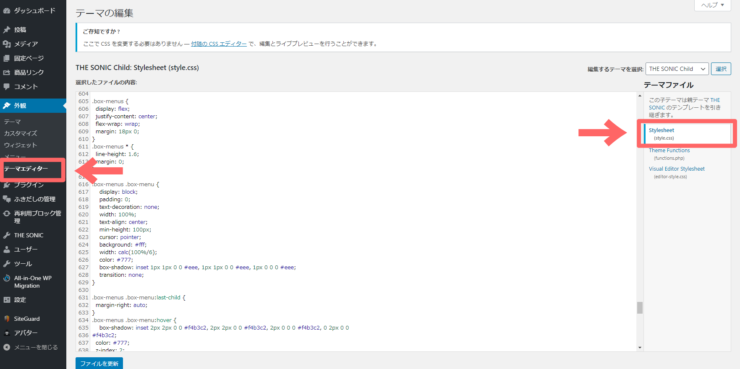
style.cssの場所は、 外観 → テーマエディター → style.css の順番で移動。

- STEP
style.cssにCSSコードを追記
style.cssに以下のCSSコードをコピペ。
ボックスメニュー CSSコード/*********************** * ボックスメニューのカスタマイズ SONIC用(https://goodoneas.com/sonic-boxmenu) *参考サイト 寝ろぐ様 (https://nelog.jp/box-menu) ぽんひろ.com様(https://ponhiro.com/box-nav/) SpecialThanks ことりさん@SetouchiKotori(https://setouchi-kotori.com) ***********************/ .box-menus { display: flex; justify-content: center; flex-wrap: wrap; margin: 18px 0; } .box-menus * { line-height: 1.6; margin: 0; } .box-menus .box-menu { display: block; padding: 0;/*列数を変更する場合は調整が必要*/ text-decoration: none; width: 100%; text-align: center; min-height: 100px; cursor: pointer; background: #fff; width: calc(100%/6);/*横に表示させる最大列数*/ color: #777; box-shadow: inset 1px 1px 0 0 #eee, 1px 1px 0 0 #eee, 1px 0 0 0 #eee; transition: none; margin-bottom: 1em;/*メニューボックス下の間隔調整*/ } .box-menus .box-menu:last-child { margin-right: auto; } .box-menus .box-menu:hover { box-shadow: inset 2px 2px 0 0 #f4b3c2, 2px 2px 0 0 #f4b3c2, 2px 0 0 0 #f4b3c2, 0 2px 0 0 #f4b3c2; color: #777; z-index: 2; } .box-menus .box-menu-icon { color: #f4b3c2; font-size: 40px; display: flex; justify-content: center; align-items: center; } .box-menus .box-menu-icon * { margin: 10px 0; max-width: 60px; max-height: 60px; height: auto; display: inline-block; } .box-menus .box-menu-icon img { font-size: 16px; border: none; box-shadow: none; filter: drop-shadow(0px 0px 3px rgba(0, 0, 0, 0.2)); } .box-menus .box-menu-label { font-size: 14px; font-weight: 600; } .box-menus .box-menu-description { font-size: 10px; opacity: 0.8; } /* ウィジェットに入っている場合(テーマによってCSSセレクタの変更が必要かも) */ .widget .box-menus .box-menu { width: calc(100%/2);/*ウィジェット設置時の列数*/ } /* スマホ用 */ @media screen and (max-width: 599px){ .box-menus .box-menu{ width: calc(100%/3);/*スマホ表示の列数*/ } } /*ここからSONIC用追記CSS */ /*デバイス幅が619px以下の場合*/ @media (max-width: 619px) { .box-menus .box-menu { width: calc(100%/3);/*◆3列×2行*/ }} /*デバイス幅が325px以下の場合*/ @media (max-width: 325px) { .box-menus .box-menu { width: calc(100%/2);/*◆2列×3行*/ }}
アル
基本的にはCSSコードをコピペすればそのまま使用可能できます。
- STEP
メニューボックスの列調整
メニューボックスの列数は、PC表示(トップページ、記事内)は6列。
スマホ表示の場合が3列×2行で設定しています。列数を変更する場合はCSSコードの22行目~36行目の以下のコード部分を変更する必要があります。
ボックスメニュー下の間隔を開けたい場合は margin-bottom: の部分を変更することで調整が可能です。ボックスメニューの列調整.box-menus .box-menu { display: block; padding: 0;/*列数を変更に合わせて調整が必要*/ text-decoration: none; width: 100%; text-align: center; min-height: 100px; cursor: pointer; background: #fff; width: calc(100%/6);/*横に表示させる列数*/ color: #777; box-shadow: inset 1px 1px 0 0 #eee, 1px 1px 0 0 #eee, 1px 0 0 0 #eee; transition: none; margin-bottom: 1em;/*メニューボックス下の間隔調整*/ }
アル
この部分は表示するカテゴリ数に合わせて調整になります。
スマホでの表示列数を変更したい場合は以下(100%/○)の数字部分を変更。
スマホ列数調整/*デバイス幅が619px以下の場合*/ @media (max-width: 619px) { .box-menus .box-menu { width: calc(100%/3);/*◆3列×2行*/ }} /*デバイス幅が325px以下の場合*/ @media (max-width: 325px) { .box-menus .box-menu { width: calc(100%/2);/*◆2列×3行*/ }}
ショートコードの作成
CSSコードの作成が終わったら、 ボックスメニュー設置用のショートコードを作成 します。
ショートコードの作成は、 外観 → メニュー の設定画面から作成していきます。
ボックスメニューの作成については、わいひらさんの「ボックスメニューショートコードの実装方法。」で詳しく解説されています。
ボックスメニュー内で使用する絵はアイコンフォントでも画像でもOKです。
ちなみに僕のブログで使用したアイコンは、小釜ちゃが(@chagamasun)さんに依頼して作成した頂いたものになります。


アル
小釜ちゃが(@chagamasun)さんのイラストは、今回のカスタマイズでの一番のお気に入りポイントです!!
再利用ボックスにショートコードを登録
ボックスメニューの作成が終わったら、ボックスメニューを再利用ボックスを使って、見出しなどの装飾を行っていきます。
ボックスメニューに見出しなどの装飾が必要なければ、さきほど作成した
[box_menu name="ボックスメニュー"]
をそのまま利用しても問題はありません。
- STEP
再利用ボックスにボックスメニューを登録
さきほど作成したボックスメニューを再利用ブロックに追加していきます。
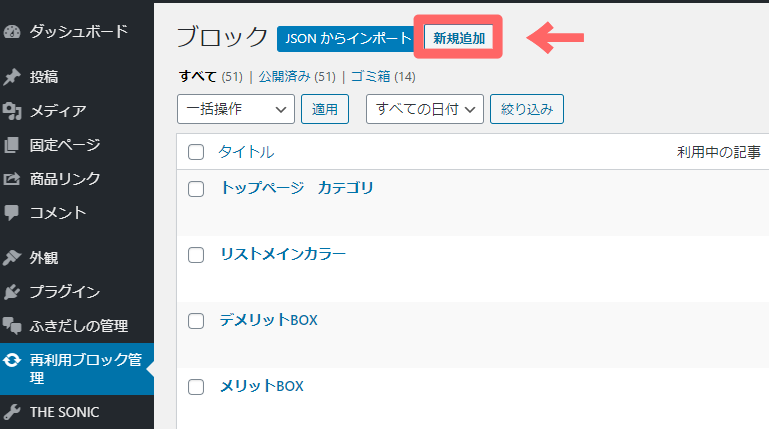
再利用ブロックの登録は管理画面の、 再利用ブロックの管理 → 新規追加 の順で作成できます。

- STEP
トップページ用にボックスメニューの見出しを作成
再利用ブロックの作成画面が表示できたら、次はボックスメニュー上の装飾です。
作成の仕方は記事を書くときと同じ感覚で書けます。
SONICなら 段落ブロックのスタイルを利用 したり、 グループの装飾 を利用することで、いろいろのデザイン装飾が可能です。


アル
僕のデザインはSONIC開発にも携わった、くまさんのカスタマイズを利用した見出しデザインにしました!!
段落ブロックで装飾する場合- 付けたいタイトルを入力
- 文字を中央寄せに
- 右側のスタイルと装飾を選ぶ
- 色設定で文字と枠の色を変更
- ショートコードを入力
段落ブロックで装飾する場合の手順は
作成例
MENU
グループで装飾する場合- レイアウト要素のグループを選択
- 右側のスタイルから使いたいデザインを選択
- グループ内に段落ブロックを追加
- タイトルを入力
- 文字を中央寄せに
- ショートコードを入力
作成例
MENU
自分のデザインが完成したら、 更新をクリック して再利用ブロックへの登録は完了です。

アル
グーテンベルクなら、アイデア次第で色々なカスタマイズが出来ちゃいます!!
作成した再利用ブロックの設置
再利用ブロックの登録が完了したら、あとは設置したい箇所に先ほど作成した再利用ブロックを入力すれば完成です。
設置するのに使用するコードのは再利用ブロック管理画面の
[reuse id="ID"]
の部分になります。
トップページや記事上に設置する場合
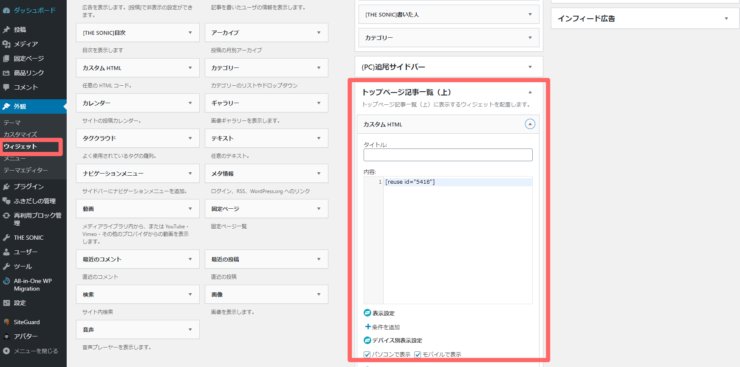
トップページに設置する場合は、 外観 → ウィジェット → トップページ記事一覧(上) にカスタムHTHLを追加。
カスタムHTHLの中に、先ほど作成した 再利用ブロックのIDを入力 するだけ。

これと同様に記事上に設置したい場合も、記事上ウィジェットに同じショートコードを設置すれば利用可能です。

アル
SONICの再利用ブロック、便利すぎ!!!
サイドバーにボックスメニューを設置する
サイドバーにボックスメニューの設置したい場合は、CSSコードの追記が必要になります。
サイドバーに設置する場合は、以下のCSSコードをさらに追記してください。
/*ボックスメニュー(サイドバー調整用)*/
#custom_html-33 .box-menus .box-menu {/*custom_html-33の部分の数字は変わります*/
width: calc(100%/2);/*◆2列×3行*/
}
ボックスメニューのサイドバー用の設定
- STEP
サイドバーにカスタムHTHLを追加
サイドバーにボックスメニューを設置する場合もトップページの設定と途中まで同じです。
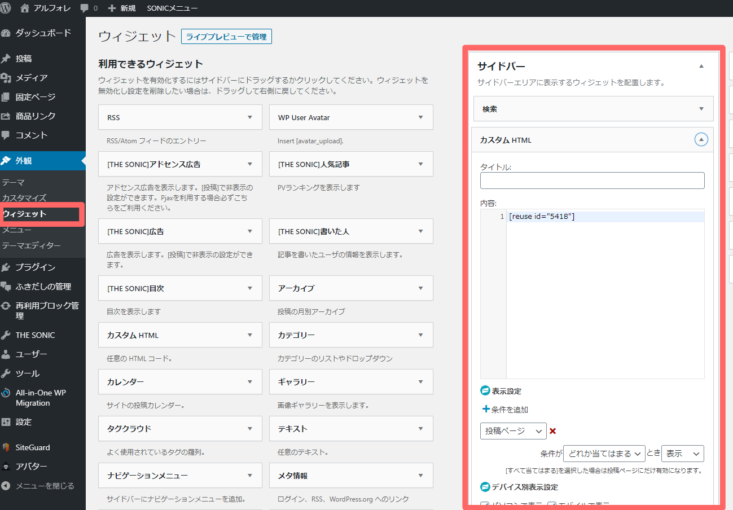
外観 → ウィジェット → サイドバー の設置したい箇所にカスタムHTHLを追加。
[reuse id="ID"]
を入力します。

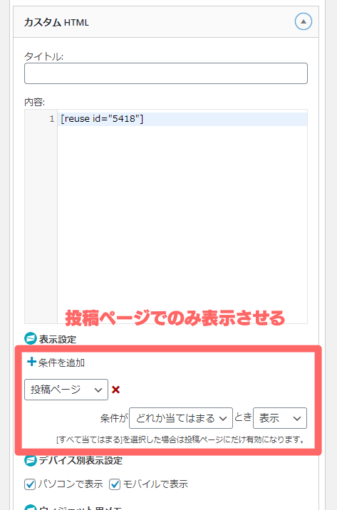
トップページでサイドバーのボックスメニューを表示させたくない場合は、 表示設定で条件を追加 をクリック。
投稿ページにのみ表示させるように設定をします。

- STEP
サイドバーに設置されたウィジェットのIDを調べる
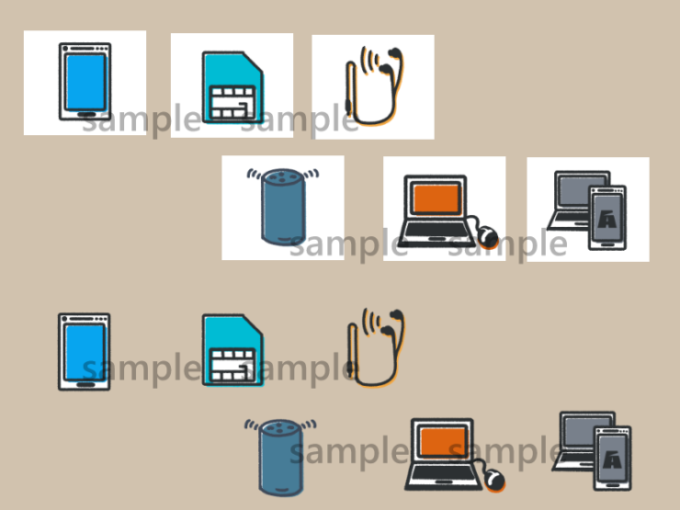
ウィジェットを追加しただけだと以下のように サイドバーのボックスメニュー表示がおかしくなります 。

そこでサイドバー用のCSSコードが必要になります。
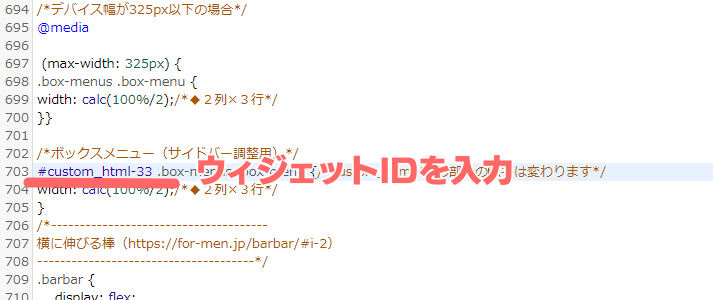
それが先ほど追記した以下のCSSコード。サイドバー用CSSコード/*ボックスメニュー(サイドバー調整用)*/ #custom_html-33 .box-menus .box-menu {/*custom_html-33の部分の数字は変わります*/ width: calc(100%/2);/*◆2列×3行*/ }「#custom_html-○○」に部分に入る数字を調べるのには、 chromeのデベロッパーツールを使用 します。
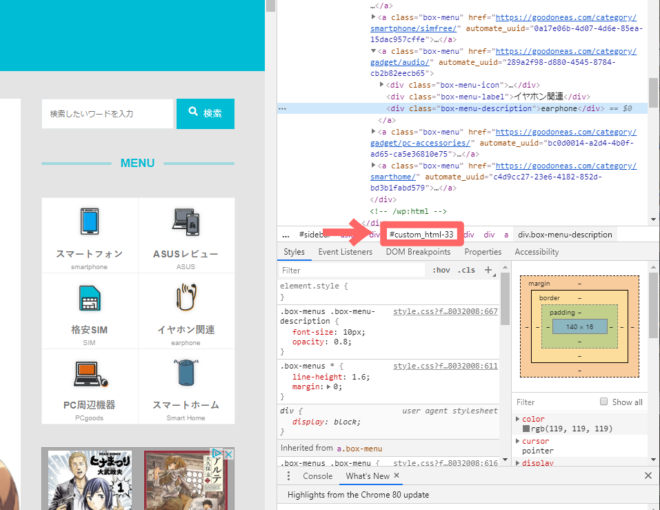
どのページでもいいので、サイドバーが表示されているページでF12(Macの場合はCommand+Option+Iキーで)、デベロッパーツールを起動。
ボックスメニューにマウスを合わせ、 右クリック→ 検証 をクリック。そうすると、ボックスメニュー部分のHTML要素が表示されます。
HTML要素が表示されたら以下の 枠の部分に表示されている数字を確認 。

「#custom_html-○○」という部分に 表示されている数字がサイドバーに設定されたウィジェットのID になります。
- STEP
サイドバー用のウィジェットIDの入力
サイドバー用ウィジェットIDの数字が分かったら、再びテーマエディターのstyle.css画面に戻ります。

「#custom_html-○○」の○○の部分に先ほどの数字を入力して、ファイルを更新をクリックすれば、サイドバー用のボックスメニューも完成です。
うまく表示されるか確認
お疲れ様でした。これでSONICにボックスメニューを設置するカスタマイズは完了です。
最後はうまく表示されるか、PCやスマホで確認を行ってください。
その際には、キャッシュの削除もお忘れなく。

アル
キャッシュが残ってると、うまくいっててもキレイに表示されない場合もあります。
さいごに

以上で、SONICにボックスメニューを表示させるカスタマイズは完成です。
今回の記事は、わいひらさんのボックスメニューをSONIC用にカスタマイズしたものです。
その際に瀬戸内ことり(@SetouchiKotori)さんに相談したとところ、修正用のCSSのアドバイスを頂けたことでこの記事が書けています。

アル
ことりさんには感謝しかありません!
ことりさんは他にもカスタマイズで悩みがある場合の相談等も受付ているらしいので、ブログでお困りの方はぜひ相談等をよろしくお願いいたします。
SONIC用にCSSを修正してくれた校閲の鬼こと、瀬戸内ことり(@SetouchiKotori)さん。
また、今回のカスタマイズで参考にさせて頂いたブログは以下の通りです。
ボックスメニュー設置に参考にしたブログ
ボックスメニューのベースを作ってくださったブログデザイナー、ぽんひろ(@ponhiroo)さん。
次に、どのテーマでも使えるようにカスタマイズしてくださったCocoonの開発者でもある、わいひら(@MrYhira)さん。

アル
みなさま本当にありがとうございました!!













