Amazonプライムデーや楽天スーパーセールって開始はしっかり覚えてるのに終了タイミングって意外と忘れがち。
かくゆう僕もセール終わってもマイクロコピーをつけっぱなしだったり、ヘッダーお知らせ欄とかつけっぱなしなんてことがよくあります。
今回はそんな忘れがちのあなたに便利な
マイクロコピーの表示を期限付きで表示する方法
について紹介していきます。
もくじ
RinkerのCSSを「Content Aware Sidebars」を使って管理する
今回行う方法は、WordPressのプラグイン「Content Aware Sidebars」を使った管理方法です。
Content Aware Sidebarsは本来サイドバーの表示を入れ替えるために使うものなのですが、CSSをサイドバーに記載することで適用されたページのCSSを書き換えることが出来ます。
しかもこのContent Aware Sidebarsには 表示期間を設定できる機能が搭載 されています。
今回はこの表示期間設定を利用して、 Rinkerのマイクロコピーを期限付きで表示させるカスタマイズ を行っていきます、
WordPressテーマ 「THE SONIC」以外のテーマにも導入可能な方法 ですが、 他のテーマやRinkerのCSSをカスタマイズしている場合は表示くずれを起こす可能性 があります。
なので今回は、THE SONIC用のカスタマイズ方法として紹介をさせていただきます。
今までにない、書きごこち
グーテンベルク完全対応WordPressテーマ

アル
ちなみに僕にはCSSの知識は皆無なので、CSSに関する質問をされてもお答えできませんのであしからず・・・
Rinkerのマイクロコピーの導入は、THE SONICの開発者でもあるくまさん(@Bearface18)のCSSをそのまま使用します。

アル
まだ、導入してない人は売上アップ直結するカスタマイズなので、ぜひ導入してね!
Rinkerのマイクロコピーを期限付きで設定する方法
では早速Content Aware Sidebarsの期間設定機能を使って、Rinkerのマイクロコピー期間を設定していきます。
作業工程は以下の通り。
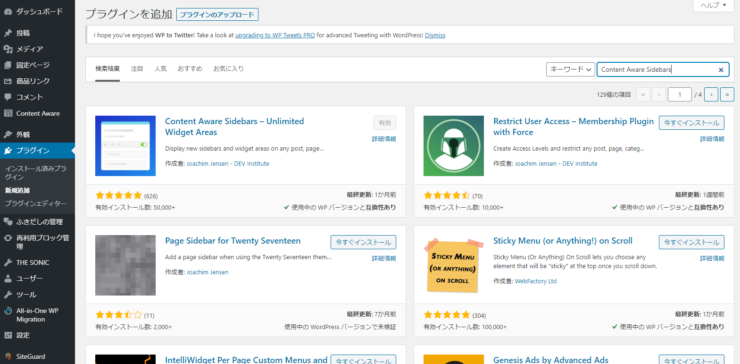
- プラグイン「Content Aware Sidebars」のインストール
- 「Content Aware Sidebars」の設定
- サイドバーにマイクロコピーCSSを入力

アル
初期設定が少し面倒くさいですがテンプレートさえ作ってしまえば、あとはかんたん。
プラグイン「Content Aware Sidebars」の導入と初期設定
「Content Aware Sidebars」の設定
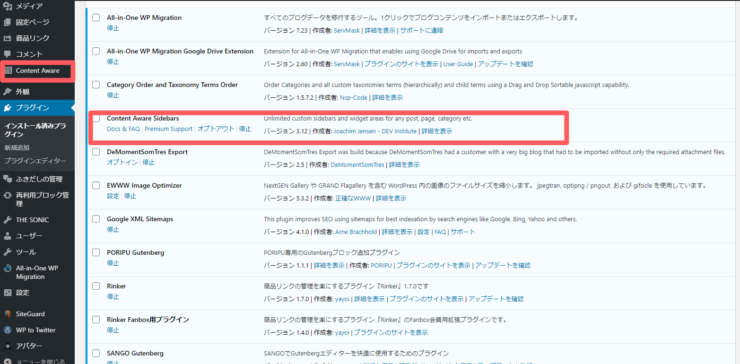
「Content Aware Sidebars」の有効化が完了したら、次はCSSをサイドバーに入力できるように 「Content Aware Sidebars」の設定 を行っていきます。
今回は、楽天のスーパーセールのマイクロコピーを使った例で設定を行っていきます。
この方法は、THE SONICの交流イベントでも登場した、杢目ユウ(@mokume7)さんのカテゴリごとにCSSを変える方法の応用方法です。
「Content Aware Sidebars」の導入方法については杢目ユウさんの動画、ホームページクエスト内でも導入方法が紹介されています。

アル
導入方法については杢目ユウさんの動画も一緒に、参考にしてみてください。
- STEP
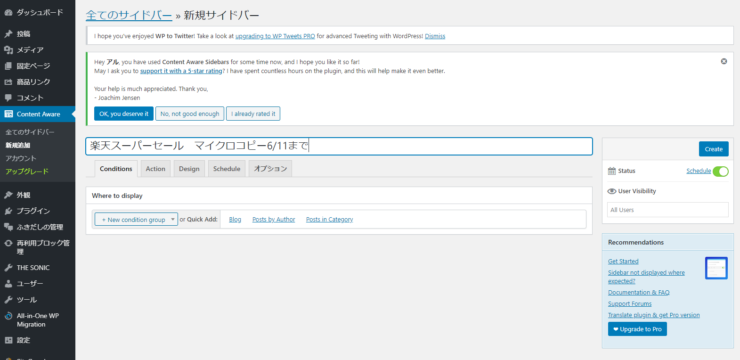
楽天スーパーセール用のCSS適用サイドバーの作成
- STEP
CSSの適用範囲を決める
次にCSSが適用される範囲を決めていきます。
Content Aware Sidebarsでは、 適用する範囲をカテゴリ別やタグ別などの細かく設定が可能 です。
今回は、RinkerのCSSを変えるだけなので 設定範囲は設定しない方法で行います 。
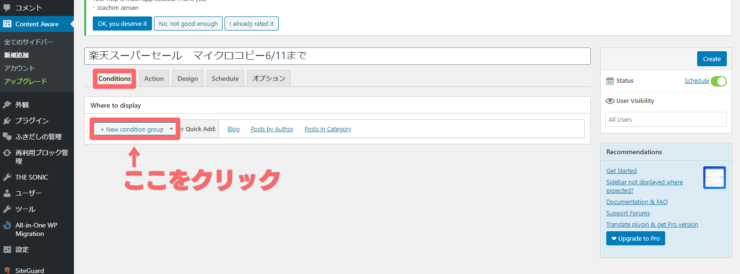
Conditions→Where to display→+New condition groupをクリック。

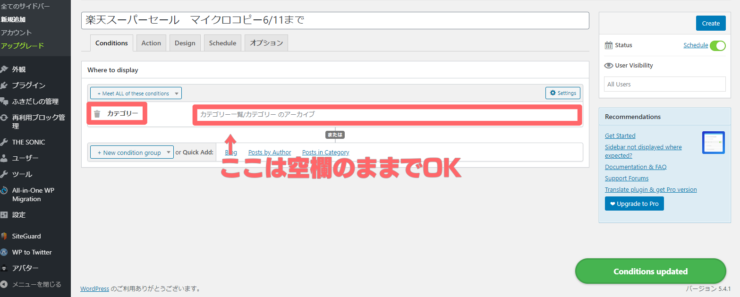
クリックしたら設定できる範囲を選択できるので、今回はカテゴリーを選択。
カテゴリーを選択したらすべてにCSSを適用さたいので、カテゴリー一覧の部分は空欄のままにします。


アル
本来はカテゴリーでなくとも投稿者や投稿で設定してもも大丈夫なはずですが、僕の環境下ではうまく適用されなかったのでカテゴリーで設定しています。
次にActionという部分をクリック。
ここでは CSSを貼り付ける部分を設定 していきます。
CSSを適用させるだけなので設置場所はどこでも構わないのですが、ここではサイドバーに設置していきます。
設定は以下のように設定。
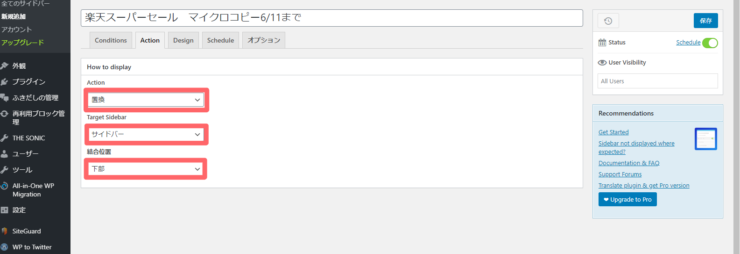
 How to displayの設定
How to displayの設定- Action 置換
- Target Sidebar サイドバー
- 結合位置 下部
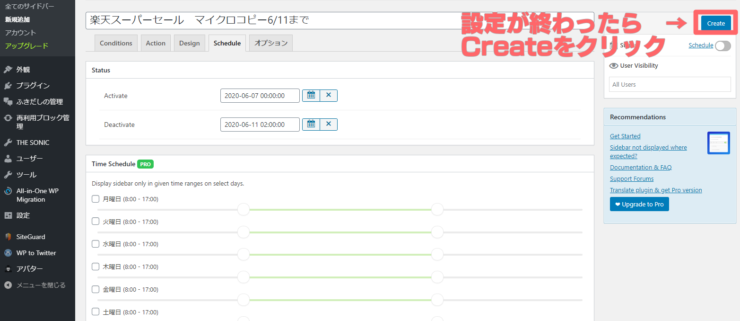
- STEP
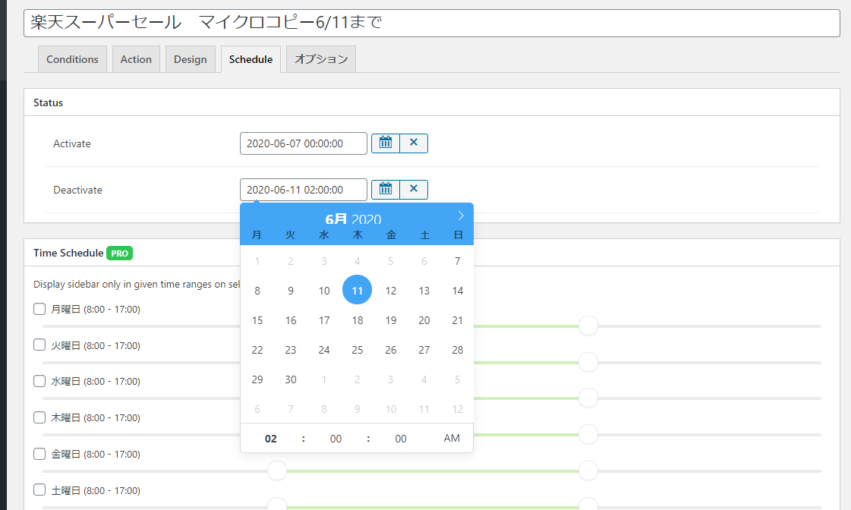
マイクロコピーの期間を設定
RinkerのマイクロコピーCSSの適用
「Content Aware Sidebars」の設定が完了したら、次はRinkerのマイクロコピー用CSSを先ほど作成したサイドバーに貼り付けていきます。
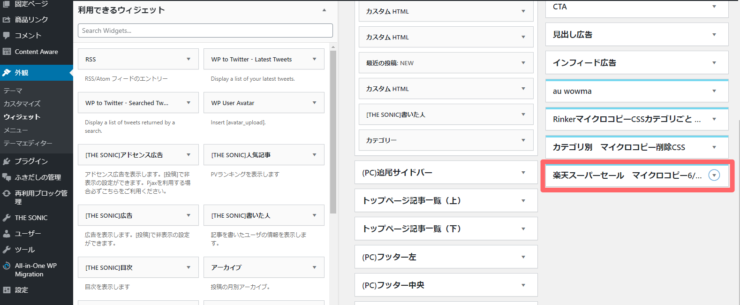
先ほどのサイドバーがうまく設定できていれば、メニュー画面の外観→ウィジェットを開くと 水色バー付きのサイドバーが追加 されます。

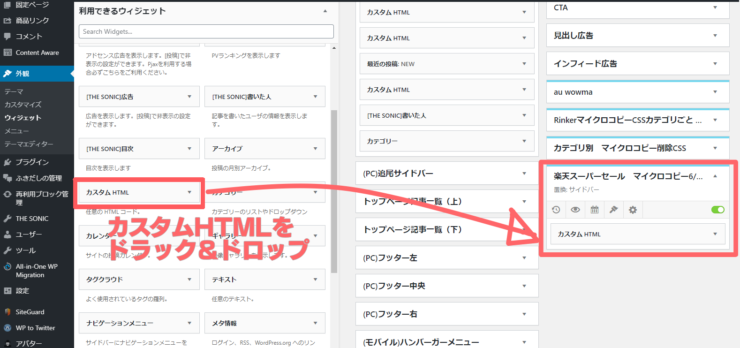
追加されているのを確認出来たら、楽天スーパーセールのサイドバーにカスタムHTMLをドラック&ドロップ。

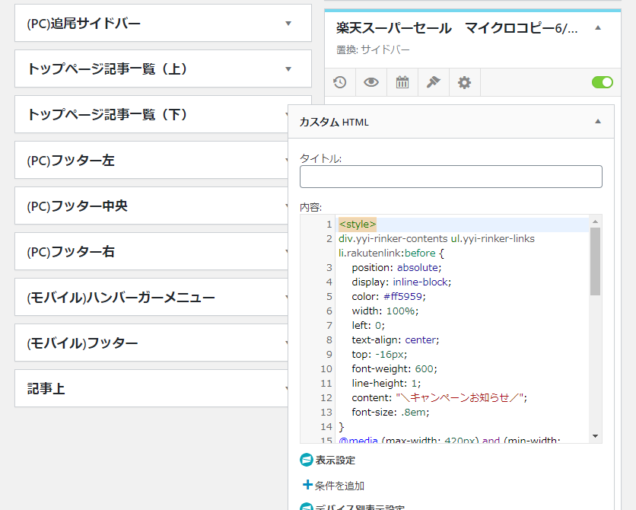
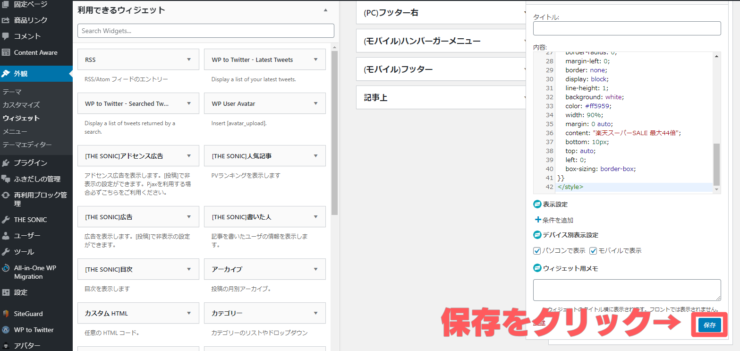
カスタムHTML内にマイクロコピー用のCSSをコピペします。

このとき、マイクロコピー用のCSSを <style></style>で囲うのを忘れないように 注意してください。
適用するCSSは、くまさんが作成しているCSSをそのまま使用します。
くまさんのブログ「for men」内の SONICのRinkerをデザイン変更する という記事のマイクロコピーCSSです。
カスタムHTMLにCSSをコピペして、保存をクリックすれば完了です。

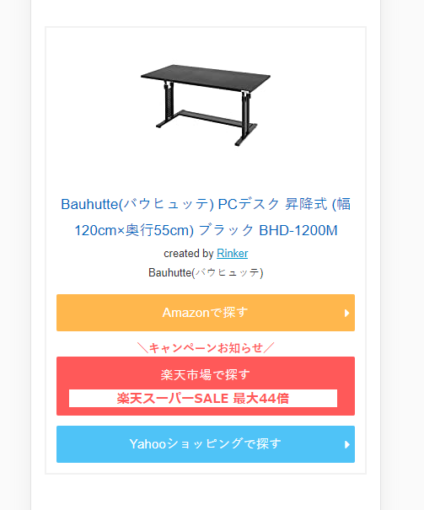
うまくできているか確認
これで設置作業は完了ですが、うまくできているかどうか確認します。


アル
ブログを確認するときは、キャッシュが残っている場合があるのでctrl+F5を忘れずに。
セール終了後の設定
設定がうまく出来ていれば、放置していても期限がくれば マイクロコピー用のCSSは自動的に無効化 されます。
しかも今回作成したサイドバーは設定自体はしっかりと保存されています。
なので、次回の楽天スーパーセール開催時は期限を再設定するだけでOKです。
楽天スーパーセールが開催されるたびに使用できるので、 今回作成したサイドバーはそのまま残しておいて全く問題ありません 。

アル
今後はくまさんがAmazon用のマイクロコピーも作成してくれるはずなので、Amazon用も作っておくといいかもしれませんwww
まとめ
「Rinkerのマイクロコピーを期限付きで設定する方法」は以上になります。
今回は、マイクロコピーに期限をつけるカスタマイズでしたが、Content Aware Sidebarsは他にも色々な応用が出来ます。
例えば、
- Rinkerのフリーリンクの色をカテゴリ別に変更する
- THE SONICの再利用ブロックを期限付きで設定
僕が使っている方法だと、Rinkerのフリーリンクをブランドに合わせて変更するなんてこともContent Aware Sidebarsでは可能になります。
他にもTHE SONICの再利用ブロックの管理のしやすさを活かし、自作のCTAを期間を設定して設置したりすることもできます。
Content Aware Sidebarsの活用方法については、アイデア次第で他にも活用できそうなので色々な方法を試してみてください。
僕の方でもまたいいアイデアが浮かんだら記事にしようかと思います。

アル
ただカスタマイズ記事はあまり書かない方なので、あまり期待しないでくださいwww
以上、アル(@Alfagoodone)でした!
最後まで読んで頂きありがとうございます。