ブログを開始して1年ほど経過したアルフォレですが、最近すこしブログのデザインについて意識しはじめてきました。
デザインに関しては全く知識のないわけですが、そんなぼくでもかんたんに出来るブログカラーのカスタマイズについて今回はご紹介していきます。
もくじ
デザインのド素人がブログカラーデザインに挑戦
[say]僕自身、デザインは全くのド素人です[/say]
今回はデザインド素人のぼくがブログカラーの統一を行うわけですが、何も調べずに変更していく僕ではありません。
僕のようにデザインの知識がなくとも、ツールをうまく利用していくことでブログカラーをうまくまとめることは可能です!
ブログカラーを選ぶ際のポイント

今回、ブログカラーを選ぶにあたって調べてみて分かったことがいくつかありました。
ブログカラーを選ぶときに注意しておきたいポイントは3つ。
[list class=”li-check li-mainbdr main-c-before”]
- ブログのカラーを決めておく
- 色をムダに使いすぎない
- メリハリも大事
[/list]
ブログのカラーを決める
まず最初に行うことは、自分のブログの色を決めておくこと。
自分の好きな色でもいいですし、温かみを出したいなら橙系、クールな印象を持たせたいなら青系などブログイメージに合った色を選ぶのもありです。
ベースとなる色を決めたら、ベース色に近い色に合わせていくのが基本となってきます。
色をムダに使いすぎない
2つ目は色をムダに使いすぎないことです。
まずは自分のブログのベースとなる色を決めたら、使う色は4色程度に絞った方が見栄えはグッとよくなります。
デザインに精通している方であれば、それ以上のカラーを使っても問題ないですがあまり知識がない場合は同系統の色で合わせた方が無難です。
メリハリも大事
同系統の色で合わせると言いましたが、1色はアクセントカラーを決めておくといいです。
アクセントカラー(accent color)とは、ファッション、インテリア、景観などの配色を、面積のバランスという観点から語るときに使われる用語で、全体の色調に変化をつけたり、他の色を引き立てたりする役割を持つ色のことです。日本語で「強調色」と表現することもあります。
引用元http://colorterms.kisochishiki.com/ 試験に出る色彩用語
アクセントカラーを使用することで、統一されたカラーが強調されて見栄えがグッと良くなります。
アクセントカラーは他の配色とは別で目立つ色を選ぶことで、ブログ全体が引き締まって見えます。
アクセントカラーの選び方が分からない場合は、次の項目で詳しく説明していきます。
ブログデザインに挑戦

ではここからは実際にブログカラーを決めていく工程に進んでいきます。
最初に説明した通り、デザインの知識がなくてもデザインツールをうまく活用することでまとまったブログを作ることが可能です。
僕のようにデザイン初心者という方でも手軽にカスタマイズが出来ます。
[alert title=”注意”]
カスタマイズを行う際は必ずバックアップをとっておくこと!
今回のカスタマイズはHTMLやCSSをいじることは無いので、サイト全体が崩れる可能性は低いですが念には念を。[/alert]
配色パターンを選ぶ
まずはベースとなる色を決めていきますが、ここで早速ここで人任せwww
僕がSANGOでもお世話になってるサルワカさんのサイトを参考にブログの基礎となる色を選んでいきます。
[sanko href=”https://saruwakakun.com/design/gallery/palette” title=”配色パターン見本40選:ベストな色の組み合わせを探せるツール” site=”サルワカ”]
使い方はとってもかんたん
[list class=”ol-circle li-mainbdr main-bc-before”]
- 自分の気になる色を見つけたらその見本をクリック
- 右側の配色プレビューで全体を確認
- 配色が決まったら、見本下のコードをコピペして貼り付け
[/list]
たったこれだけの作業でブログ全体のデザインが完成してしまいますww

プレビューが表示されるので、全体のイメージもつかみやすいのが魅力的です。
カラーコードも記載してあるので、あとはコピペを繰り返すだけでほとんど完成してしまいます。
もう少し詳しく知りたい場合は以下に記載していますのでご参考に
[open title=’もっと作業工程を詳しく’]
[timeline] [tl label=’手順1′ title=’ワードプレスの準備’]
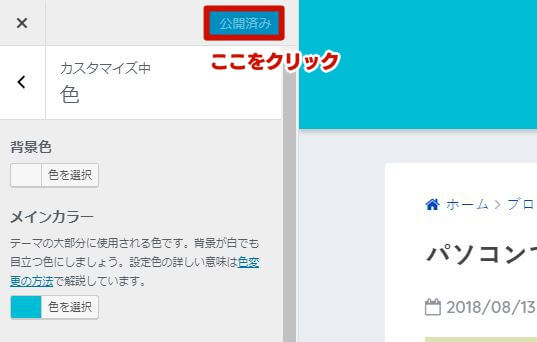
ワードプレス側の準備は【外観>カスタマイズ>色】の順番でブログカラーの変更が可能です。
色の部分はテーマによってサイトカラー設定など少し名前が違う場合もあります。

調整はパレットで行っても構いませんが調整が難しいので、カラーコード(#から始まる6ケタの数字)を入力した方が断然楽です。 [/tl]
[tl label=’手順2′ title=’カラーコードのコピペ’]
先ほども説明したサルワカさんのサイトを参考にカラーコードを選んでいきます。

3の部分にあるカラーコードを自分が配置したい部分にコピペしていきます。

カラーコードを入れると、対応した部分の色が変更されるので実際に自分のブログを見て確認していきましょう。

変更しながらでもブログ全体の確認出来るので、ホーム画面だけでなく記事ごとに確認していくとカラーバランスは整いやすいです。
使っているテーマによって少し反映される場所も変わってくるので、確認しながら変更していくようにしましょう。
特に見出しの部分は大きく印象が変わるので、メインに合ったカラーを選ぶことがきれいに見せるコツ。
[/tl] [tl label=’手順3′ title=’変更を反映させる’]
設定が終わったら公開ボタンをクリックするのを忘れないように。

ここで更新をしないと今までしてきたことが水の泡に・・・
[memo title=”MEMO”]
更新をしても色が反映されない場合は、ブラウザのキャッシュをクリアすることで反映される場合があります。
使っているブラウザごとで操作方法が異なるので「ブラウザ名+キャッシュクリア」で検索してみてください。[/memo]
[/tl] [/timeline]
[/open]
[say]これだけだとあんまりなので、違う選び方も紹介するよ![/say]
配色パターンを自分で決めたい場合
[box class=”box23″]配色は自分で決めたいな・・・[/box]
決められた色でなく自分で配色パターンを決めたい場合には、palettonと0to255がとっても使いやすいです。
palettonの使い方
palettonはアクセントカラーを決める際に便利なツールです。
[sanko href=”http://paletton.com” title=”paletton” site=”paletton.com”]
使い方は最初はちょっと戸惑いますが、一度使えばそれほど難しくはありません。
[timeline] [tl label=’手順1′ title=’好きなカラーコードの入力’]
まずは自分の好きなカラーコードを入力していきます。

カラーコードについてはカラーコード一覧表を参照に。
[/tl] [tl label=’手順2′ title=’アクセントカラーの表示’]
好きなカラーコードを入力したら、アクセントカラーを表示させていきます。

相補性を加えるをクリックすると右下にアクセントカラーが表示されます。
アクセントカラーが表示された部分をクリックすることでカラーコードなどの詳細が確認出来るので、あとはそれをブログにコピペしていきます。[/tl]
[tl label=’手順3′ title=’別のアクセントカラーを表示’]
もっと別のアクセントカラーを表示させたい場合には3種類の別パターンを表示させることも出来ます。

同系統の色や相対的な色まで選べるので、結構色々なパターンから選ぶことが出来ます。
ただ、同系統といっても色によっては悪目立ちする色もあります。
なので、palettonはあくまでアクセントカラーを決めるといった使い方が無難に感じました。[/tl] [/timeline]
0to255の使い方
次に0to255の使い方ですが、0to255はブログカラーを統一させる際に便利なツールになります。
[sanko href=”http://www.0to255.com/” title=”カラーツール” site=”0to255″]
ベースとなる色を決めて、カラーコードを入力すればその色の同系統の薄い色と濃い色を自動で表示してくれます。
[timeline] [tl label=’手順1′ title=’カラーコード入力’]
まずはベースとなるカラーコードを入力します。

ここでは、先ほどのpalettonと同じように好きなカラーコードを入力していきます。
色が決まらない場合はランダムに色も表示されているのでその中から選んで決めていく方法もあります。[/tl]
[tl label=’手順2′ title=’使う色を選ぶ’]
ベース色を入力すれば、ベース色を中心としたカラーバリエーションが表示されるので、そこから使う色をチョイスしていきます。

使いたい色はクリックするとテキストを勝手にコピーしてくれるので、あとはブログに張り付けるだけでOK。

同系統の色で統一させたい場合、0to255はものすごく時間短縮になります。
見出しの色を統一させたい時などに便利ですし、ブログにも統一感が生まれます。
[/tl] [/timeline]
0to255にはこんな使い方も
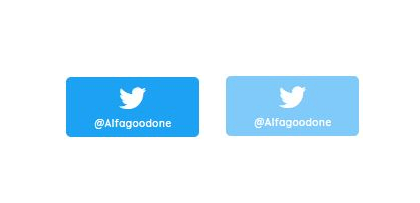
0to255はホバー色を作る際にも大変便利です。
[list class=”li-check li-mainbdr main-c-before”]
- アイコンに使っているカラーの濃さだけ変更したい
- 薄いカラーコードが分からない
[/list]
など自分が欲しいカラーコードを探すときはすごく便利です。
アイコンに使っているカラーコードさえ分かれば、あとは入力して薄い色もしくは濃い色を選ぶだけ。

ホバー色を選ぶ際にはかなりの時間短縮になります。
[memo title=”ホバー色とは”]
ホバー色とは、マウスがボタンと重なった際に色が変化する色のこと。設定には少しCSSの知識が必要になります。[/memo]
カラーデザインの完成

少しお話が脱線しましたが、見つけたカラーコードを入力していけばブログのカラーデザインほとんど完成です!

僕の場合は全体をシアン系の色で統一してみました。
アクセントカラーにはオレンジを配置してみましたが、もう少し明るめのイエローでもしっくりきそうな感じ。

全体を確認しながら、カラーコードを入力していきましょう。
確認を忘れずに
ブログカラーをカスタマイズした際は、さいごに必ず確認をすること!
設定をして満足してしまうパターンは僕もよくやらかすパターンですが、必ず最終確認をしておくようにしましょう。
[list class=”li-check li-mainbdr main-c-before”]
- デザインが崩れていないか
- カラーバランスは整っているか
- スマホでも確認する(これ重要)
[/list]
デザインやカラーバランスがおかしくないか個別に記事を確認してみることをおすすめします。
自分でも忘れていたカスタマイズがあってそこだけ反映されていなかたり、見出しに反映されずに見出しだけ浮いてたりするパターンもあります。
スマホで確認しておくことは特に重要です。
スマホでの表示は小さくなる分、PCとは大きく異なる印象を受けます。
色の変化を大きくしすぎるとスマホで表示すると、思っていたより派手な印象に変わることもあります。
パソコンからでもスマホの表示は確認することは可能なので、少し手間ですが確認しておくようにしておきましょう。
[kanren id=”2335″]
手順をおさらい
さいごに手順をおさらいです。
[list class=”ol-circle li-mainbdr main-bc-before”]
- ブログのメインカラーを決める
- 色は多く使いすぎない
- アクセントカラーで全体を引き締める
- 分からない場合はツールをうまく利用
[/list]
[say]デザイン初心者でもツールを活用すればなんとかなる[/say]
デザインに関する知識がなくても、ツールをうまく活用すれば意外になんとかなりますwww
僕自身、全くの素人でしたがツールを使うことで満足のいく仕上がりになりました!
あなたもブログデザインをカスタマイズする際にはツールをうまく活用してみると、意外にいい感じに仕上がるかもしれませんよ(*´ω`)
ただ、カスタマイズに集中しすぎるあまりブログをおろそかにしてはダメですよ??








